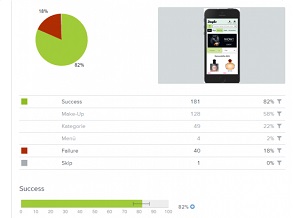
Fallstudie: Navigation auf der Artikelübersichtsseite bei Douglas
 Ziel der Studie war es zu verstehen, wo auf einer Website verschiedenen Optionen angeboten werden sollten und ob der aktuelle Entwurf für die Nutzer verständlich ist. Douglas hat neue mobile Artikelübersichtsseite entwickelt, die den Auswahlprozess der Nutzer optimal unterstützen sollte. Für die Untersuchung war das First-Click-Testing die optimale Methode.
Ziel der Studie war es zu verstehen, wo auf einer Website verschiedenen Optionen angeboten werden sollten und ob der aktuelle Entwurf für die Nutzer verständlich ist. Douglas hat neue mobile Artikelübersichtsseite entwickelt, die den Auswahlprozess der Nutzer optimal unterstützen sollte. Für die Untersuchung war das First-Click-Testing die optimale Methode.
| Anbieter: | usabilityblog.de |
|---|---|
| Veröffentlicht: | Mai 2017 |
| Preis: | kostenlos |
| Studientyp: | Blog & Paper • Fallstudie • Usability, Customer Experience |
|---|---|
| Branchen: | Handel & Dienstleistung • Marketing & Medien • Online & IKT & Elektronik |
| Tags: | Customer Experience • Remote Usability Testing • Usability • Website |
Nutzerfeedback ist im Entwicklungsprozess ein entscheidender Faktor für den späteren Erfolg eines Produktes. Um UX-Research in die komplexen Prozesse der Produktentwicklung zu integrieren, suchen viele Unternehmen nach einer effizienten Möglichkeit, ihre Produkte schnell und mit einer validen Stichprobe zu testen. Eine Methode, die sich dieser Herausforderung stellt, ist das sogenannte Remote Usability-Testing. Bei dieser Methode nehmen die Probanden von ihrem eigenen Rechner zu Hause oder am Arbeitsplatz aus am Test teil, befinden sich also in ihrer gewohnten Umgebung.
Eine besondere Form des Remote-Testings bildet das First-Click-Testing, welches speziell dafür entwickelt wurde, UX-Probleme im Bereich des gestalterischen Aufbaus zu identifizieren. Mit Hilfe eines First-Click-Tests wird der erste spontane Mausklick eines Probanden aufgezeichnet. Dadurch kann einfach nachvollzogen werden, ob wichtige Seitenelemente durch die Nutzer wahrgenommen und verstanden werden.
Themen in der Studie
- Wie funktionieren First-Click-Tests
- Tool-Beschreibung "Chalkmark"
- Case Study: Navigation auf der Artikelübersichtsseite bei Douglas
- Kategoriewechsel
- Sortierung
- Fazit