Webdesign und Usability - Daten, Diagramme und Dashboards gut gemacht
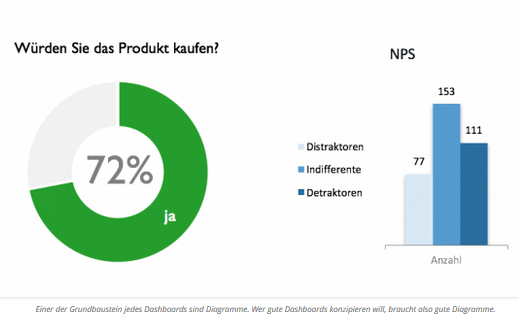
 Der Artikel von Jens Jacobsen (benutzerfreun.de) zeigt, wie wir Zahlen aufbereiten. Für uns, vor allem aber für andere. Sei es in Diagrammen für Entscheidungsträger, in Grafiken auf der Website oder in einem komplexen Dashboard im Intranet.
Der Artikel von Jens Jacobsen (benutzerfreun.de) zeigt, wie wir Zahlen aufbereiten. Für uns, vor allem aber für andere. Sei es in Diagrammen für Entscheidungsträger, in Grafiken auf der Website oder in einem komplexen Dashboard im Intranet.
| Anbieter: | usabilityblog.de |
|---|---|
| Veröffentlicht: | Jul 2017 |
| Autor: | Jens Jacobsen |
| Preis: | kostenlos |
| Studientyp: | Blog & Paper • Usability, Customer Experience |
|---|---|
| Branchen: | Marketing & Medien |
| Tags: | Big Data • Diagramme • Lesbarkeit • Tabellen • Usability |
Daten, Diagramme, Dashboards & gute UX
Zahlen polarisieren. Die einen sagen, mit Zahlen können sie nichts anfangen, sie vertrauen ihrer Intuition, brauchen Kreativität, waren schlecht in Mathe. Zahlen lügen, jeder dreht sich seine Statistik so hin, wie er es braucht. Die anderen sagen, Zahlen seien das einzig Objektive, Rationale. Sie brauchen für jede Entscheidung fundierte Zahlen, wollen alles messen, quantifizieren. Wir leben in der Zeit von Big Data.
Als UX-Experte müssen wir nicht nur beide Typen verstehen, denn für beide müssen wir konzipieren können. Sondern wir sollten ein Stück weit auch beide Typen leben. Denn wir brauchen Kreativität und Intuition, um auf neue Ideen zu kommen. Und genauso brauchen wir eine solide Grundlage für unsere Entscheidungen, beginnend mit den Daten aus dem User Research.
Gute Dashboards brauchen gute Diagramme
Im Folgenden geht es darum, wie wir Zahlen aufbereiten. Für uns, vor allem aber für andere. Sei es in Diagrammen für Entscheidungsträger, in Grafiken auf der Website oder in einem komplexen Dashboard im Intranet.
Themen des Artikels
- Was ist überhaupt ein Diagramm?
- Wann Diagramme, wann Tabellen?
- Diagramme und Tabellen richtig einbinden
- Gute Tabellen
- Das richtige Diagramm für meine Daten
- Exkurs: Datentpyen erkennen, Skalenniveau bestimmen
- Auswahl des Diagrammtyps
- Formatierung nach Usability, nicht Ästhetik